Creating the Structure
I didn’t block out the levels before I added the art because I had to fin the puddles in on the sidewalk and the road. Therefore, I couldn’t do a basic block-out of the level. The levels look very much the same, only the amount and size of puddles varies. There are also some levels where the player moves up or down the street inside of moving horizontally. At the end of the level there is a grey strip that moves the player to the next level, and a pink strip on the final level that moves the player to the ‘winner’ screen. The player can go off screen, because if I had added a border along the screen then the player wouldn’t be able to get past the puddles on the bottom of the screen.
The player moves left when you press the left key, right when you press the right key, etc.
The puddles (enemies) does not move, except for the car. When the player comes in contact with the puddles it bounces off and removes one life. For the car, it immediately kills the player and moves to the ‘game over’ screen.
The player wins by reaching the pink area, which is the goal. It then moves onto the screen that tells the person playing they have won. There you can also choose whether you want to play the game again or quit the game.
Once the player’s lives have gone down to 0, or the player is hit by the car, it moves to the game over screen. It has two options that lets the player play the game again, or quit the game.
Creating the Components

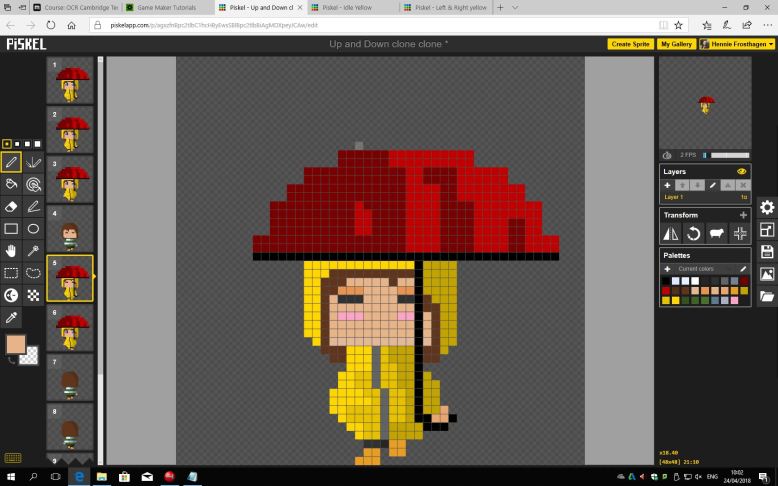
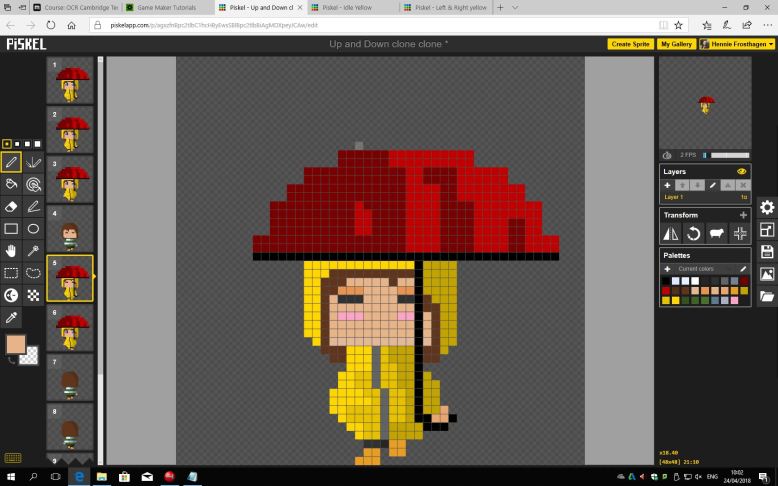
Here I created the sprite for the person walking. I used the same sprite as the one in the test game except I changed the clothes and added an umbrella.
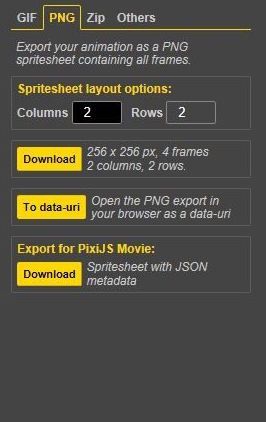
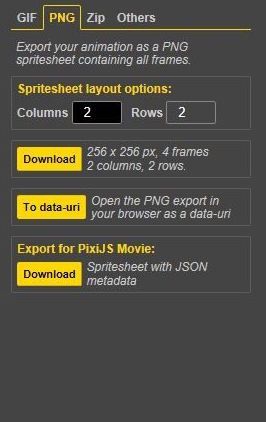
I exported the sprite in 2 columns and 2 rows because the sprite has four frames. I exported all the sprites and backgrounds as png file.

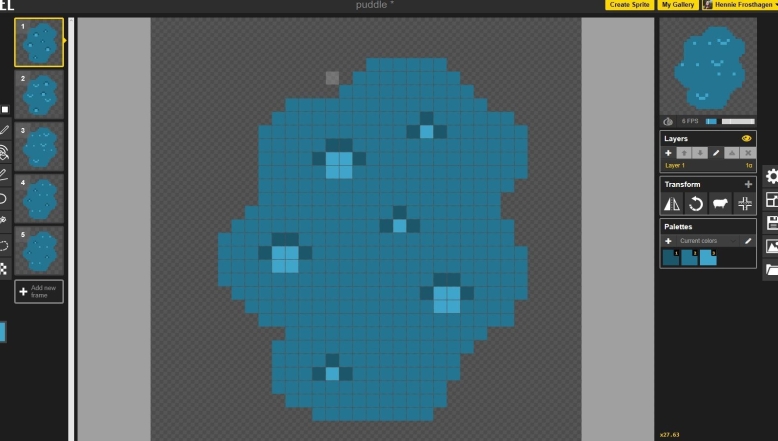
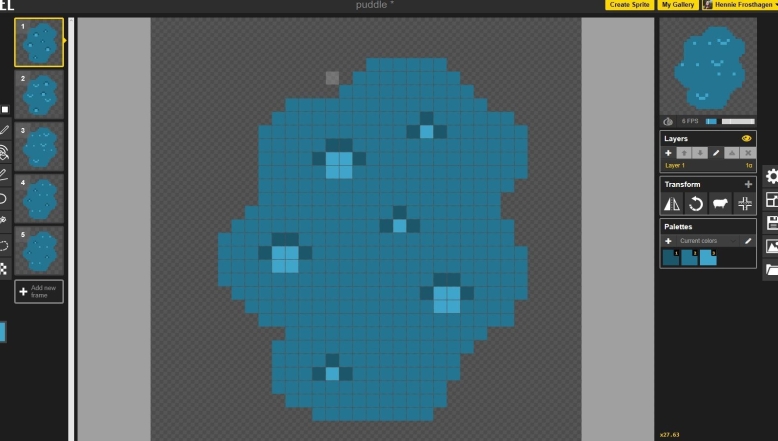
I made the sprites for the puddles in piskel and added them into the game. I made a few different sizes for them.
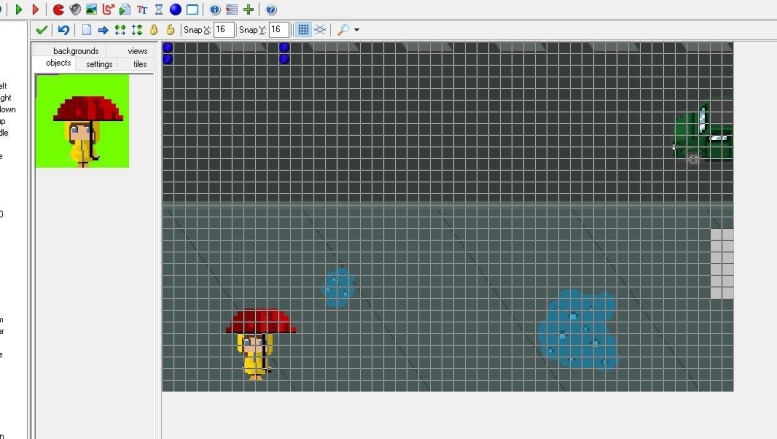
Creating the Level
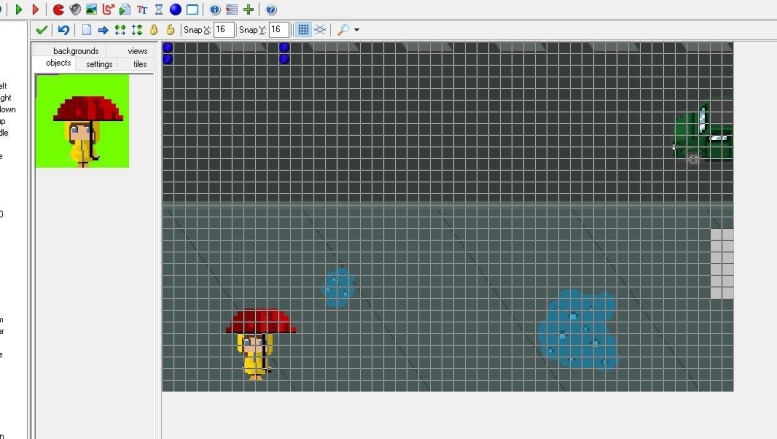
I made the second level. I also made a third level, and the start level and finish level.
I added a start screen to the beginning of the game, an end screen and a help screen. I made these in Photoshop and added them into the game. Because Photoshop wasn’t on the games computers, I had to make the backgrounds on the macs, which is why I haven’t taken any screen shots of making the backgrounds.
I also made the backgrounds for the levels in Photoshop.
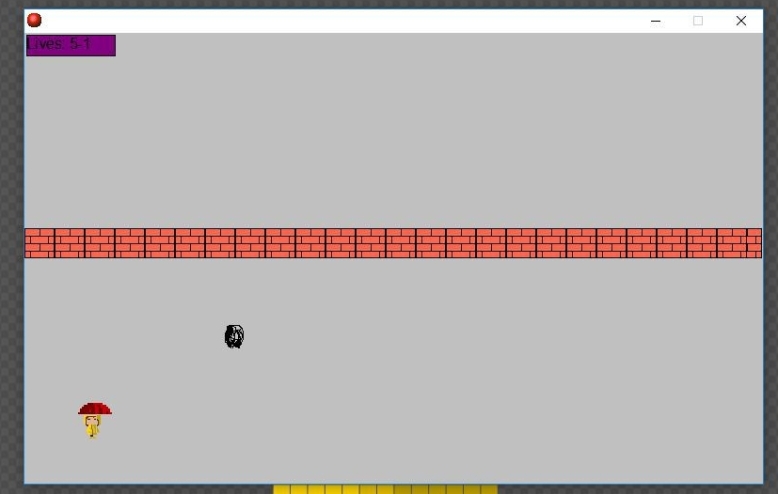
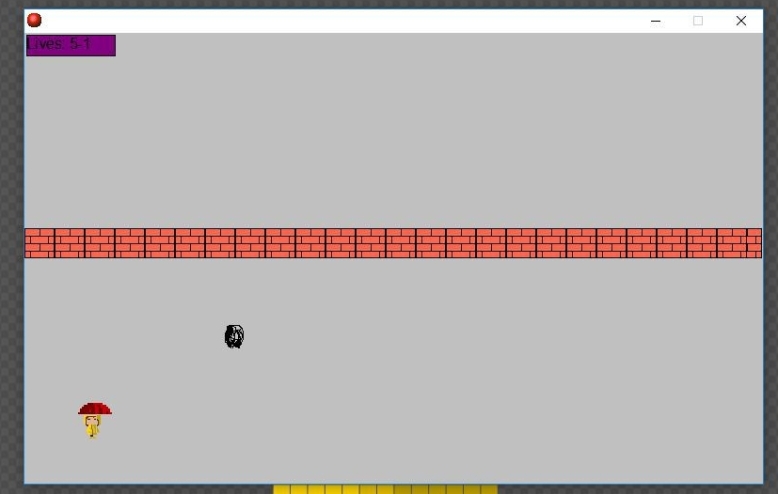
This is how the levels look in the game. If the player touches one of the puddles more than five times, so that the lives have run out, then it moves to the game over screen.
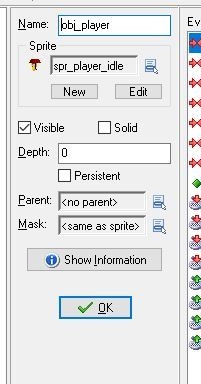
Here I changed the old sprite from the old game to the new sprite. I made the animation 16 instead of 8 as I had done in the test game.

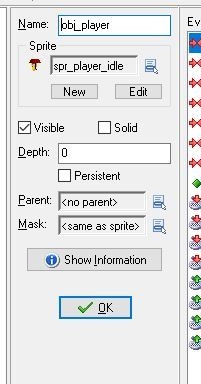
I added the sprites to the objects, by picking the sprites in the menu.
This is what it looked like after I changed it.

I realised that the player was very small so I resized the sprite to 126×126 instead of 64×64. This made the player a lot larger than it was in the beginning and made the game look a lot better.
However when I did this the black from the umbrella disappeared because I forgot to add a background colour.

I went back to piskel and added a green background and the black came back.

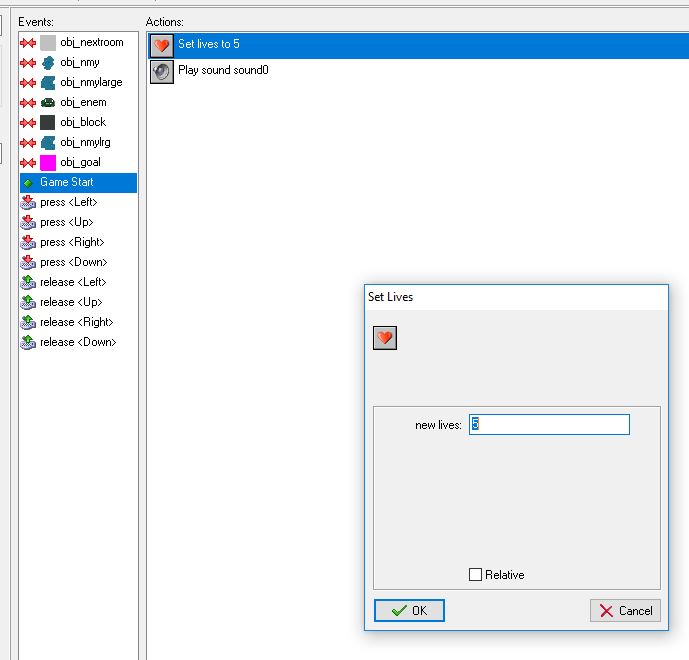
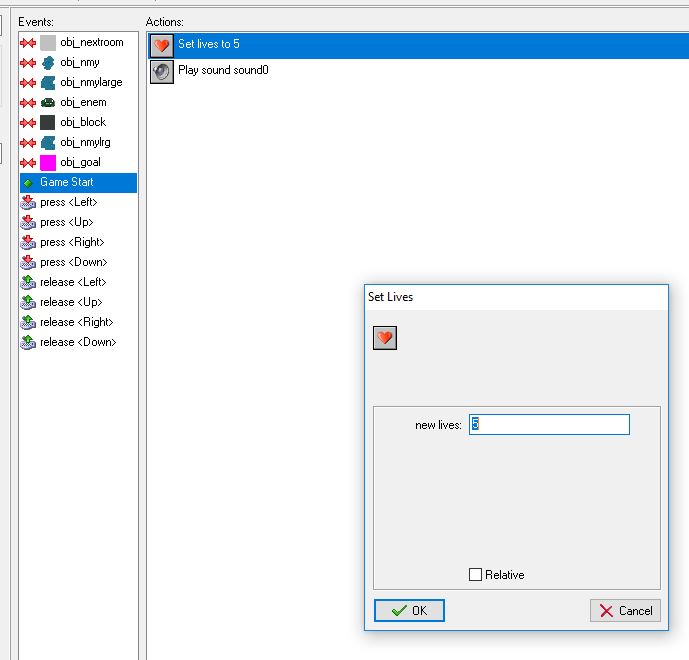
For the health, I set it up in two places, first on the player. The event is “game start” then “set lives to 5”. This makes sure that the lives stay on the player and not on the level.
The second is on a different object called “setgame”. On this object there are two events, the first is “game start” then “set lives to 5”. This makes sure that the lives are renewed when the game starts. The second is “draw” then “draw the lives as images. This makes the lives appear as the sprite for the player.

Adding Sound Effect
I added a background noise to the game. It is just a loop of rain so it sounds like it is raining. I added it by clicking “create sound” on the sound folder and the “load sound” and uploading the sound file that I wanted to have.
I added the sound to the player object so that it played on a loop the whole time that you played the game.
User Testing
User Testing
For the user testing phase I added my classmate to test the game and fill in the document from moodle.
Product Evaluation
Has the game been produced in-line with your plans?
The game has been produced in-line with my plans, yes.
If any changes were made, why?
In the plan of the game, I wanted to have cars drive by and splash the player, but it was too difficult to add to the game, so I just added a car that drives by. You still die if you get hit by the car, but it does not splash the player. The original aim of the game was to get to work without getting wet in the rain. If you stepped in puddles, it would remove a life. I stuck to this idea with the game in the end.
How does the gameplay engage your target audience?
The gameplay is something that everybody can stumble on during their everyday life. It is also very simple to play so it is enjoyable for everybody.
What opportunities are there for further development of the original game concept?
The game could be further developed with more levels, making it longer to get to work, or a sequel to the game. It would still be the same game, and similar to the original, except for the amount of levels and additions to maybe hidden levels. I could also make merch of the little player and sell as plushies to make
If you were to do this project again, what would you do differently?
I would plan out the levels differently, and I would make the screen bigger so I could fit more things in it. I would also make larger puddles, so I wouldn’t have to put the smaller ones together to make the bigger ones.